手把手教你使用hexo搭建个人博客
第一部分、搭建个人博客
一、概述
不需要服务器,使用
Hexo框架+Butterfly主题+Github,零成本搭建个人博客。

二、安装NodeJs
Hexo框架基于NodeJs开发,因此需要下载NodeJs
下载后直接一路操作即可
1 | node -v # 查看版本 |
三、安装hexo
1 | mkdir blog # 新建一个目录,用于存放该项目内容 |
四、使用hexo
1 | hexo n 'title.md' # 新建一篇文章,会在blog/source/_posts |
五、更换主题
更换主题效果更佳,个人选择
Butterfly主题
- 克隆主体
1 | 在blog目录下,克隆到blog/themes目录下 |
修改配置
1
vi _config.yml
1
2
3
4# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: butterfly1
2
3
4
5
6导入依赖
npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive
重新发布
hexo clean
hexo g
hexo s
六、部署到github上
部署到github上,实现免费的服务器功能
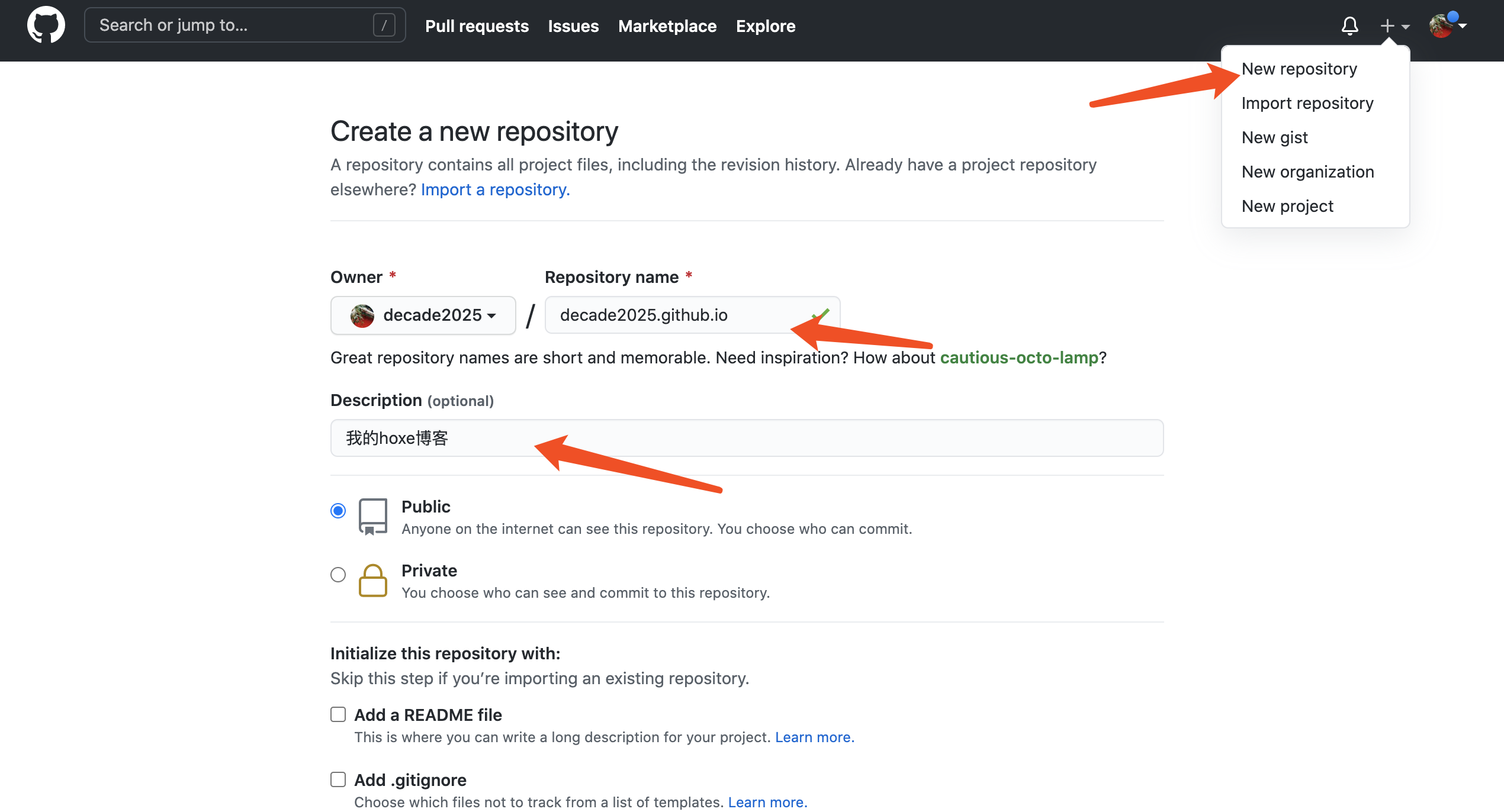
- 新建仓库

装插件
1
cnpm install --save hexo-deployer-git
配置
1
vi _config.yml
1
2
3
4
5
6# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: https://github.com/decade2025/decade2025.github.io.git # githup项目地址
branch: master部署
1
2
3hexo clean
hexo g
hexo d # 该命令用户发布到github上
第二部分、butterfly主题优化
一、全局主题配置
- 修改信息
1、首页右上角名字
2、个人介绍名字、描述
3、全局中文
- 修改方式
修改blog/_config.yml文件
1 | # Site |
- 效果展示


二、butterfly主题配置
2.1、首页
2.1.1、开启显示导航栏
修改
/blog/themes/butterfly/_config.yml文件此步中,仅仅开启了
首页、时间轴的功能,而标签、分类、友情链接、关于仅仅是显示出来了,并不能使用,需要继续配置,搜索功能及显示均需要再继续配置。
1 | menu: |

2.1.2、配置标签页
开启
标签的功能
命令行输入:hexo new page tags
修改:source/tags/index.md文件
1 | --- |

2.1.3、开启分类页
开启
分类的功能
命令行输入:hexo new page categories
修改source/categories/index.md文件
1 | --- |

2.1.4、配置友情链接
创建
命令行输入:hexo new page links
修改
source/link/index.md文件1
2
3
4
5---
title: 友情链接
date: 2021-04-15 03:21:39
type: "link"
---配置
新建目录
/blog/source/_data,新建文件link.yml,配置友情链接内容1
2
3
4
5
6
7
8class:
class_name: 友情链接
link_list:
1:
name: 一叶扁舟
link: https://www.modb.pro/u/5201
avatar: https://oss-emcsprod-public.modb.pro/image/editor/20210414-c4bfeb40-5d38-45d8-8552-7dd197d63fad.png
descr: 墨天轮上的个人博客

2.1.5、配置关于
开启
关于的功能
命令行输入:hexo new page about
修改source/about/index.md文件
1 | --- |

2.1.6、配置搜索功能
开启
搜索的功能
安装搜索
1
cnpm install hexo-generator-search --save
配置
修改
/blog/themes/butterfly/_config.yml文件1
2
3
4
5
6
7
8local_search:
enable: true
search:
path: search.xml
field: post
content: true
template: ./search.xml
2.1.7、配置音乐电影
https://blog.csdn.net/weixin_44186409/article/details/106256493
2.1.8、首页背景图
修改
/blog/themes/butterfly/_config.yml文件
1 | index_img: https://xxx.png |
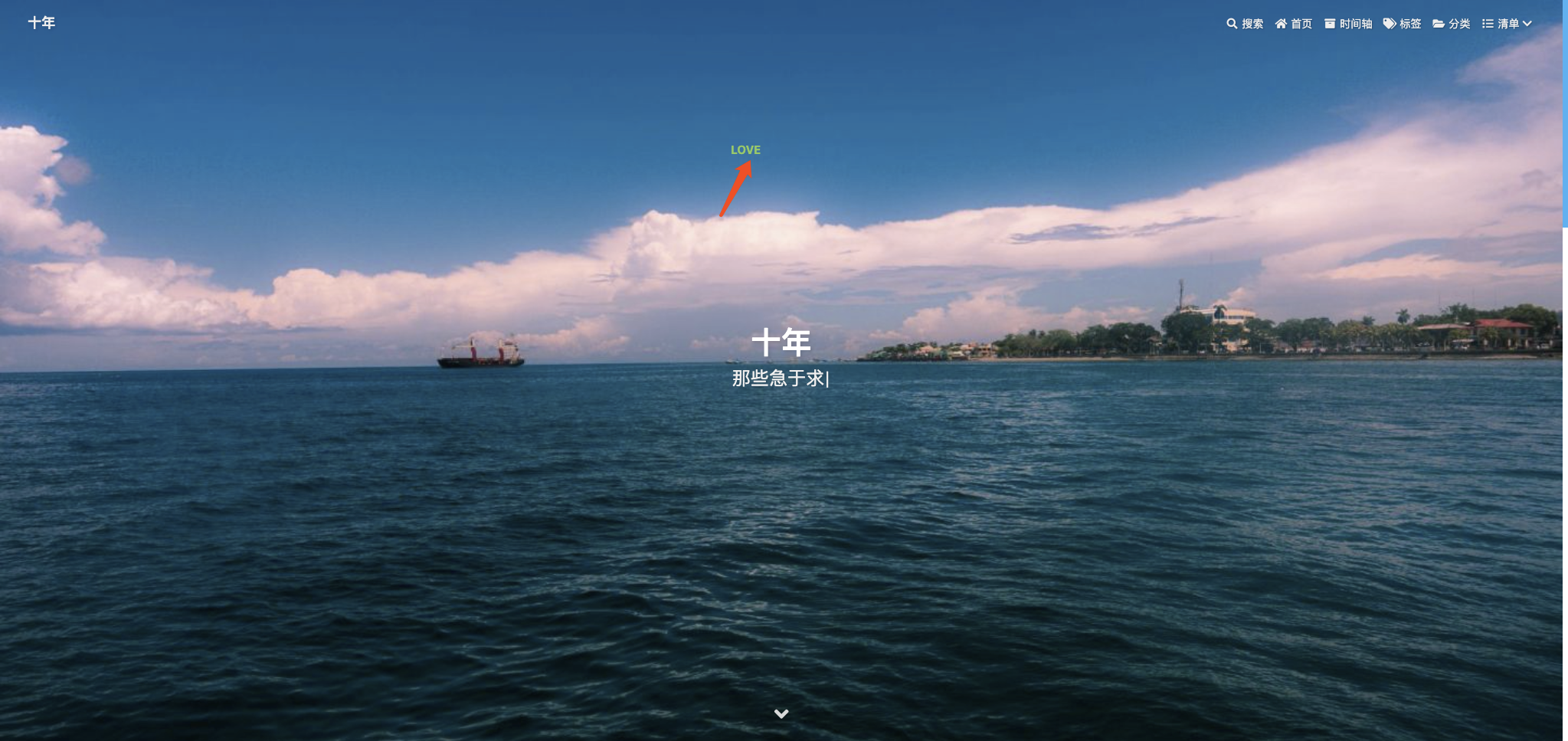
2.1.9、首页副标题
修改
/blog/themes/butterfly/_config.yml文件
1 | subtitle: |
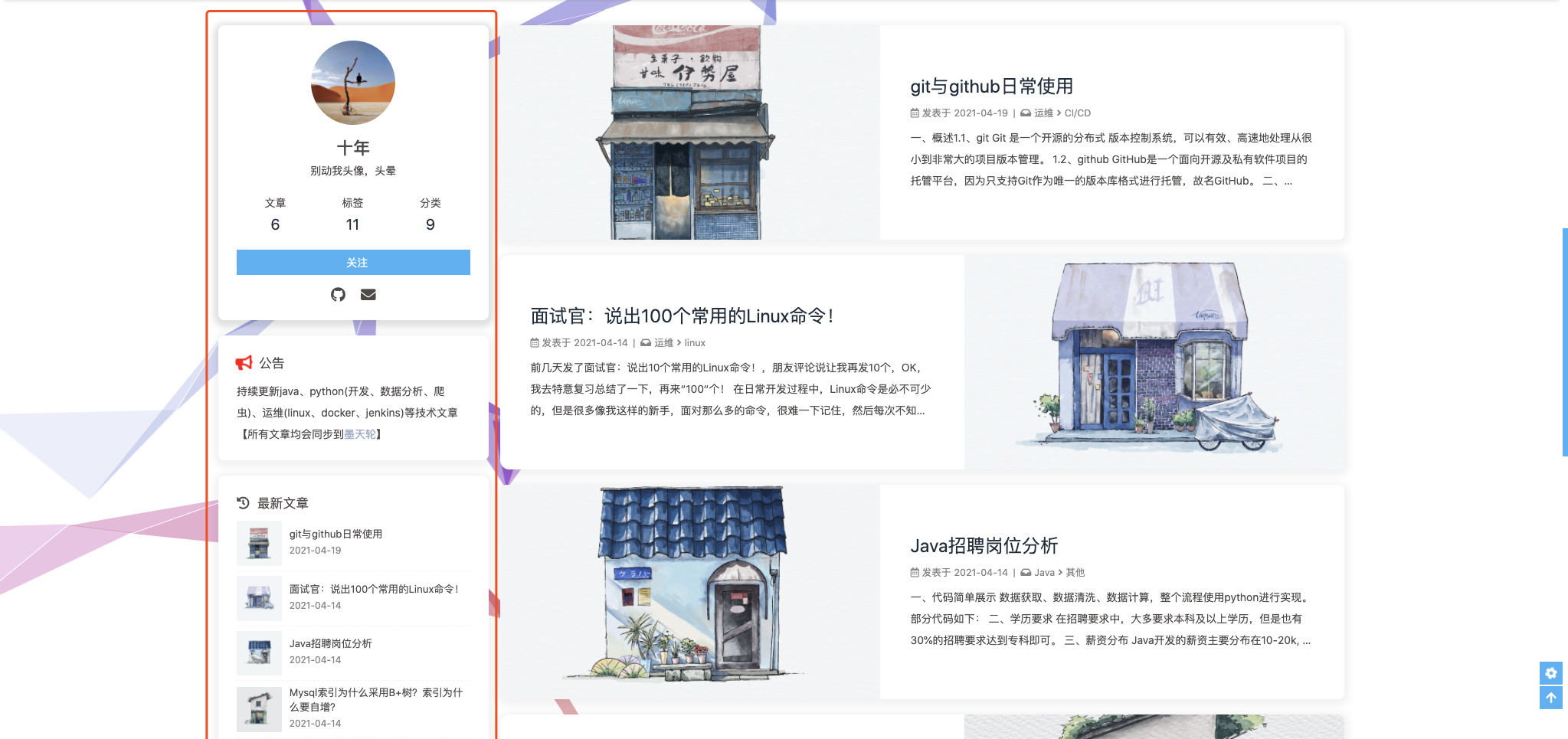
2.2、配置侧边栏


修改
/blog/themes/butterfly/_config.yml文件
侧边栏头像
1
2
3
4# Avatar (頭像)
avatar:
img: https://oss-emcsprod-public.modb.pro/image/editor/20210414-927a3cbf-6e13-43f0-a225-09e7f6331a17.png
effect: false侧边栏
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47# aside (側邊欄)
# --------------------------------------
aside:
enable: true
hide: false
button: true
mobile: true # display on mobile
position: left # left or right (【设置侧边栏在左边海还是右边】)
card_author:
enable: true
description:
button: # 【按钮的配置】
enable: true
icon: https://oss-emcsprod-public.oss-cn-beijing.aliyuncs.com/image/indexlogo.png
text: 关注
link: https://www.modb.pro/u/5201?ym
card_announcement: # 【公告的配置】
enable: true
content: 持续更新java、python(开发、数据分析、爬虫)、运维(linux、docker、jenkins)等技术文章【所有文章均会同步到<a href="https://www.modb.pro/u/5201?ym">墨天轮</a>】
card_recent_post: # 【最新文章配置】
enable: true
limit: 5 # if set 0 will show all
sort: date # date or updated
sort_order: # Don't modify the setting unless you know how it works
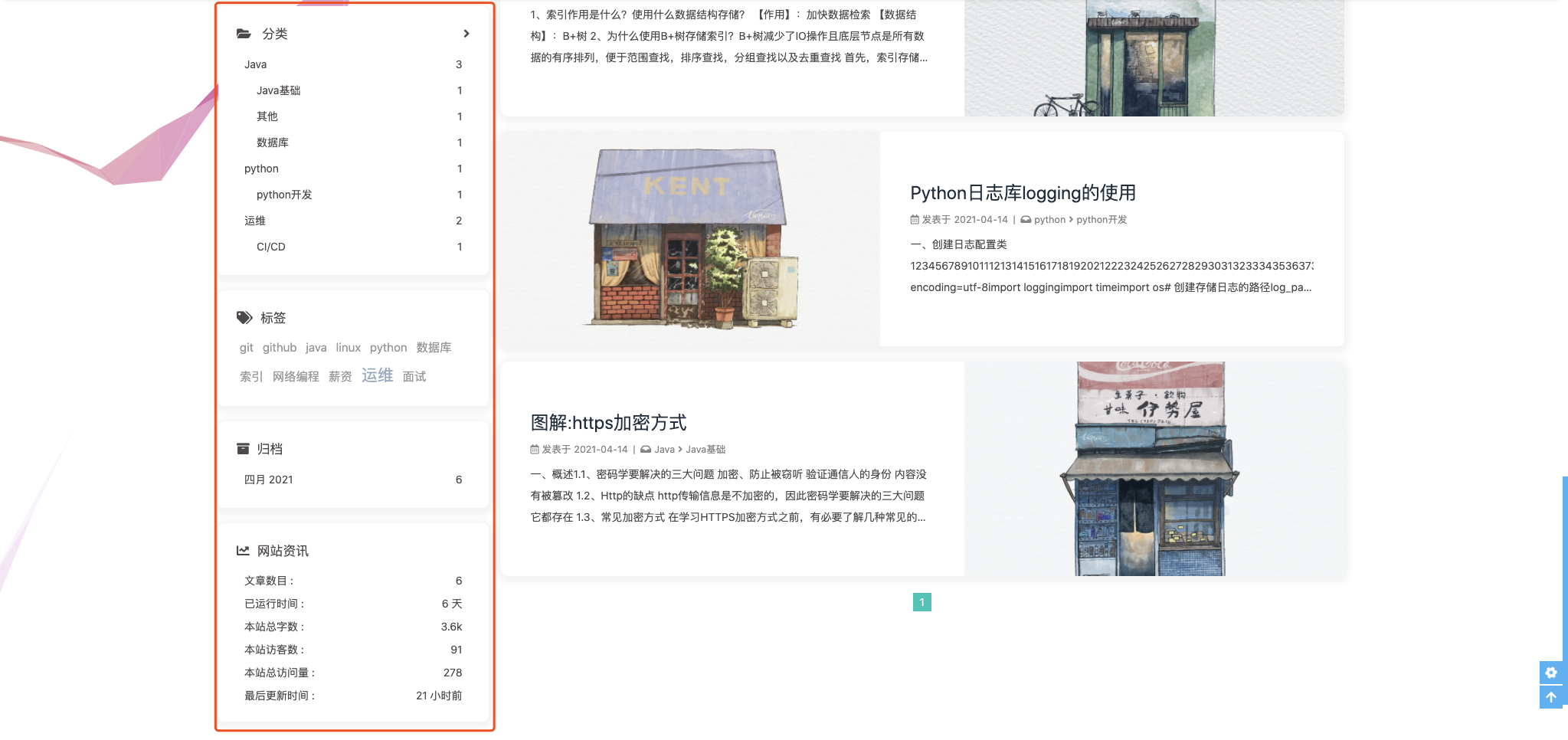
card_categories: # 【分类配置】
enable: true
limit: 8 # if set 0 will show all
expand: none # none/true/false
sort_order: # Don't modify the setting unless you know how it works
card_tags: # 【标签配置】
enable: true
limit: 40 # if set 0 will show all
color: false
sort_order: # Don't modify the setting unless you know how it works
card_archives: # 【归档配置】
enable: true
type: monthly # yearly or monthly
format: MMMM YYYY # eg: YYYY年MM月
order: -1 # Sort of order. 1, asc for ascending; -1, desc for descending
limit: 8 # if set 0 will show all
sort_order: # Don't modify the setting unless you know how it works
card_webinfo: # 【网站资讯】
enable: true
post_count: true
last_push_date: true
sort_order: # Don't modify the setting unless you know how it works1
2
3
4
5
6
7
8
9
10
11
12# busuanzi count for PV / UV in site
# 訪問人數
busuanzi:
site_uv: true
site_pv: true
page_pv: true
# Time difference between publish date and now (網頁運行時間)
# Formal: Month/Day/Year Time or Year/Month/Day Time
runtimeshow:
enable: true
publish_date: 2021/04/14 10:00:00
2.3、全局页面
修改
/blog/themes/butterfly/_config.yml文件
2.3.1、子分类页面图片

1 | # If the banner of category page not setting, it will show the top_img |
2.3.2、背景特效

1 | # Background effects (背景特效) |
2.3.3、右下角设置

夜间模式
1
2
3# Default display mode (網站默認的顯示模式)
# light (default) / dark
display_mode: light简繁切换
1
2
3
4
5
6
7
8
9
10
11
12
13# Conversion between Traditional and Simplified Chinese (簡繁轉換)
translate:
enable: true
# The text of a button
default: 简
# the language of website (1 - Traditional Chinese/ 2 - Simplified Chinese)
defaultEncoding: 2
# Time delay
translateDelay: 0
# The text of the button when the language is Simplified Chinese
msgToTraditionalChinese: '繁'
# The text of the button when the language is Traditional Chinese
msgToSimplifiedChinese: '简'阅读模式
1
2# Read Mode (閲讀模式)
readmode: true
2.3.4、打字及鼠标特效

1 | # Typewriter Effect (打字效果) |
2.4、配置文章
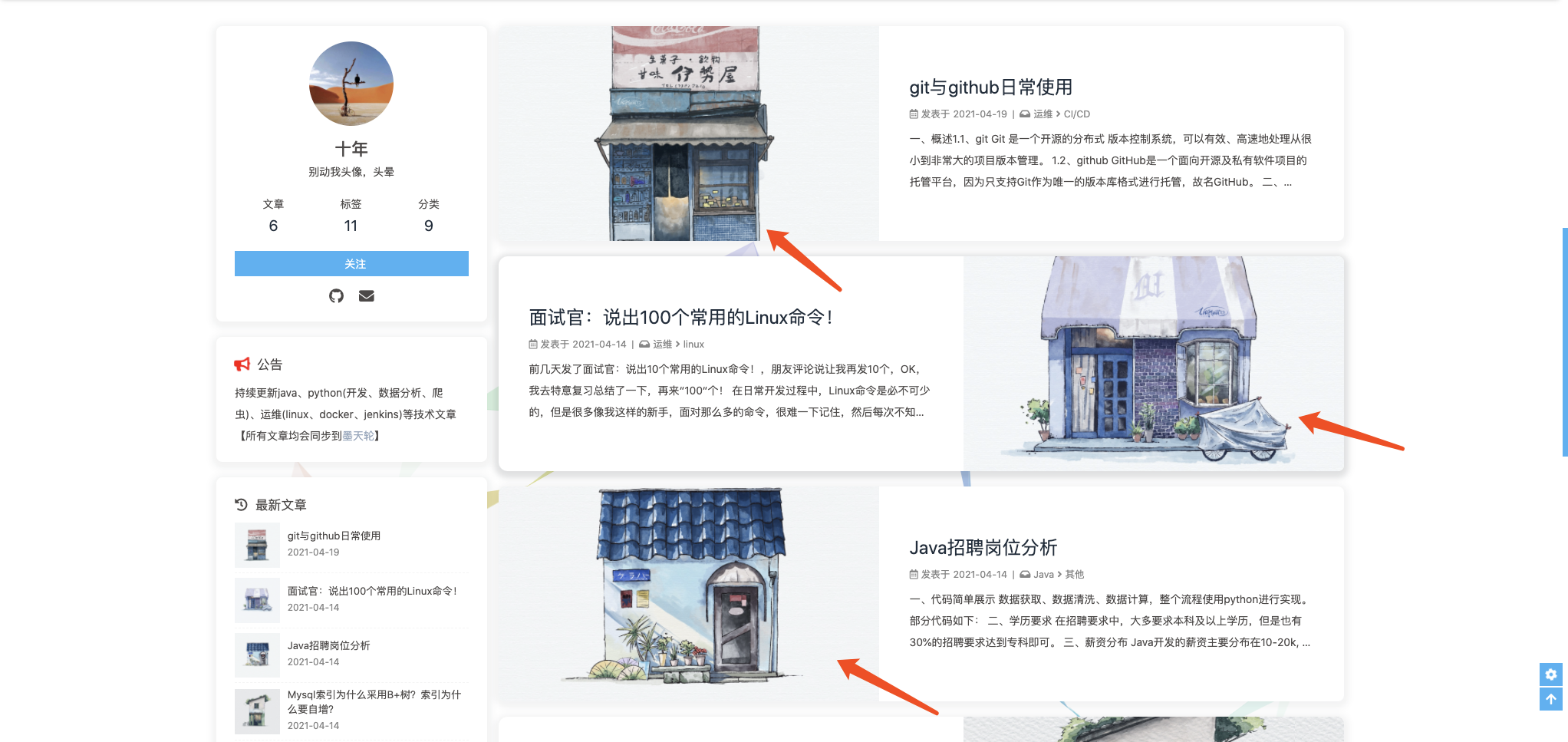
2.4.1、文章封面

修改
/blog/themes/butterfly/_config.yml文件
1 | cover: |
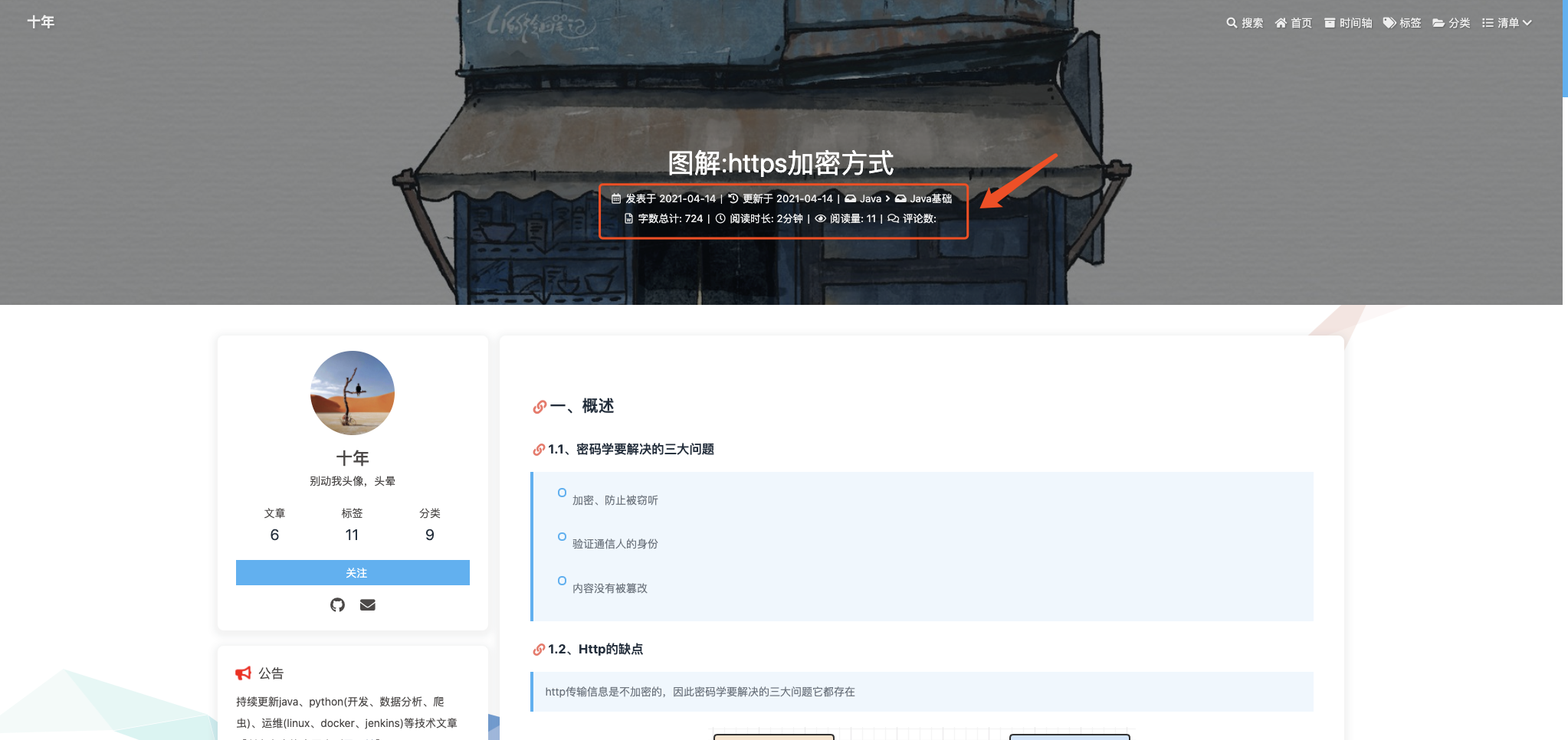
2.4.2、数字统计

修改
/blog/themes/butterfly/_config.yml文件
1 | # wordcount (字數統計) |
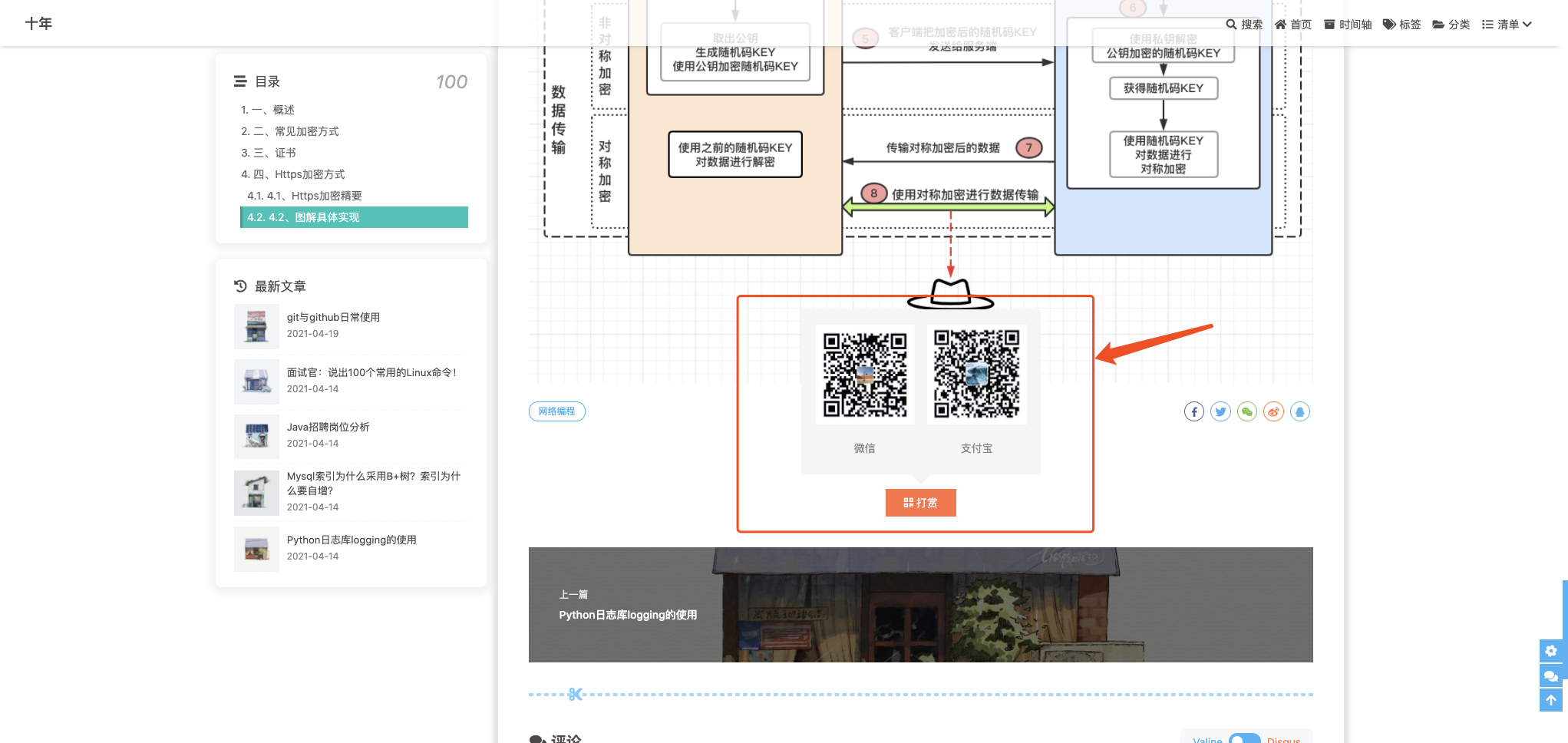
2.4.3、文章打赏

修改
/blog/themes/butterfly/_config.yml文件
1 | # Sponsor/reward |
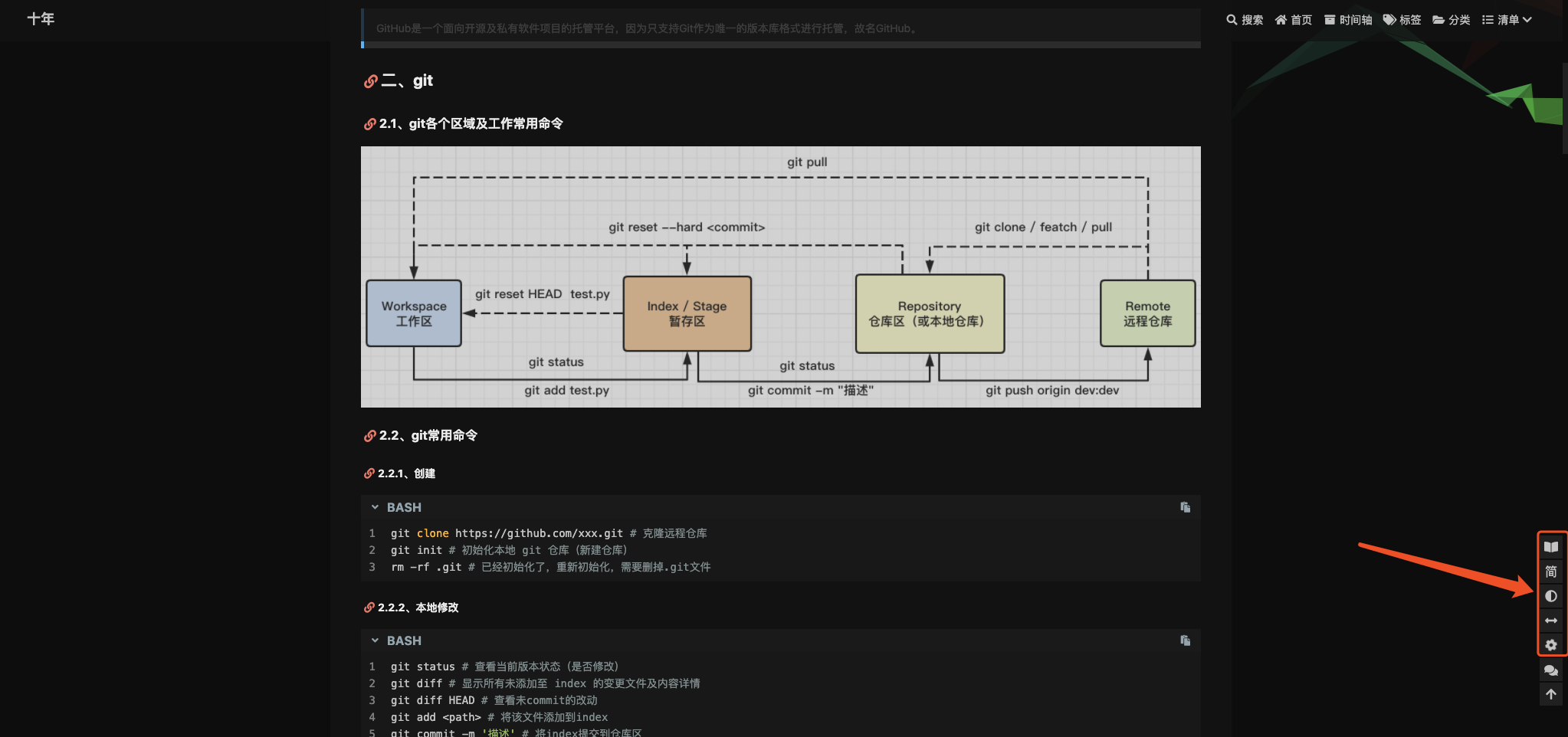
2.4.4、文章中代码格式设置
修改
/blog/themes/butterfly/_config.yml文件
1 | # Code Blocks (代碼相關) |
2.4.5、优化markdown的UI

修改
/blog/themes/butterfly/_config.yml文件
1 | # Beautify (美化頁面顯示) |
2.4.6、新建文章
新建文章
在
/blog目录下,使用hexo的命令创建文章1
2hexo n 'title.md' # 新建一篇文章,会在blog/source/_posts
vi /source/_posts/title.md # 编辑这篇文章编写文章
在
d目录下,以md格式编写文章,在文章开头设置标题、分类、封面等信息,格式如下:1
2
3
4
5
6
7
8
9
10
11---
title: 文章标题
tags: [java, python, git]
categories:
- 一级分类
- 二级分类
description: 描述
comments: 是否可以评论(默认true:可评论)
cover: 封面图片
---
## markdown语法的文章
第三部分、日常使用命令
- 常用
1 | hexo n 'title.md' # 新建一篇文章,会在blog/source/_posts |
- 其它
1 | hexo new draft "new draft" # 草稿(页面看不到,用于不想让别人看到,也不想删掉),会在source/_drafts目录下生成一个new-draft.md文件。 |






